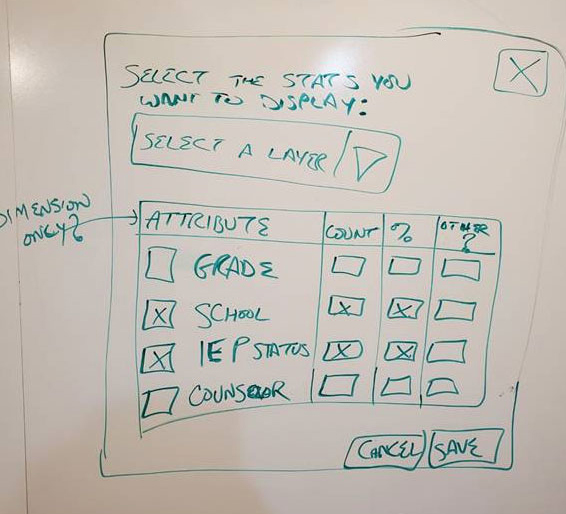
The core group (lead developer, the product owner, and myself) met twice weekly to review ideas and iterations, with a SME present for the topic being discussed as well. Because these meetings were held online over Zoom and sketching and sharing could be time-consuming, the product owner or SME would typically have either sketched out an idea for discussion or brought an example from a competitor. We would discuss those as a group to ask questions related to our clients needs, determine feasibility, and discuss what it might look like in 5Maps.