Caesar's Total Rewards | Rewards Network
Information Architect, UX Designer [role]
Sketch, Invision [tools]
Design Process
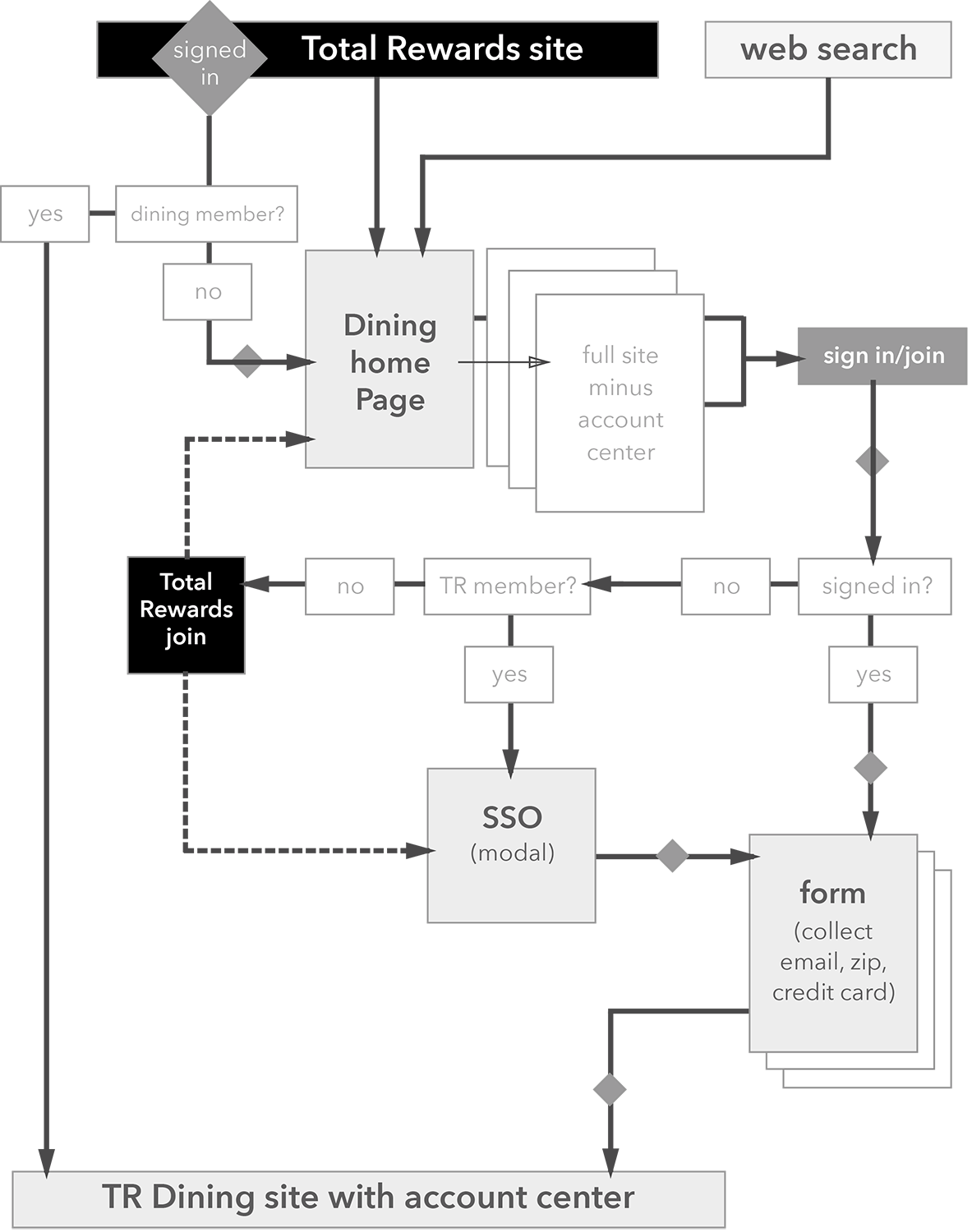
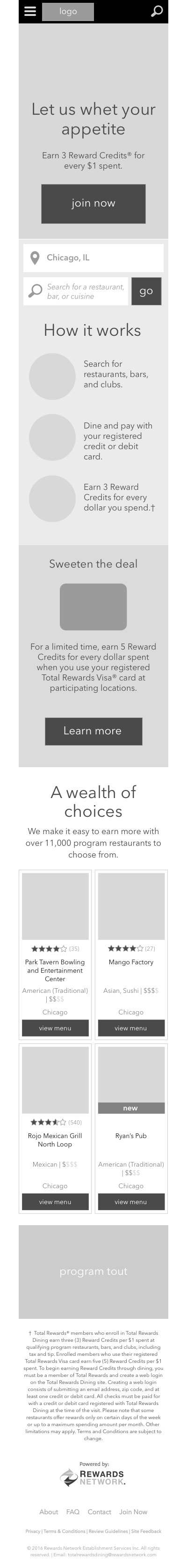
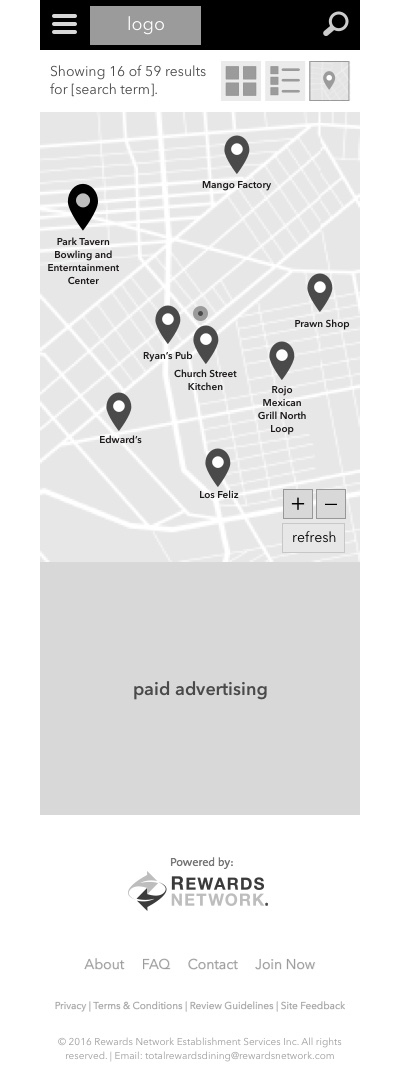
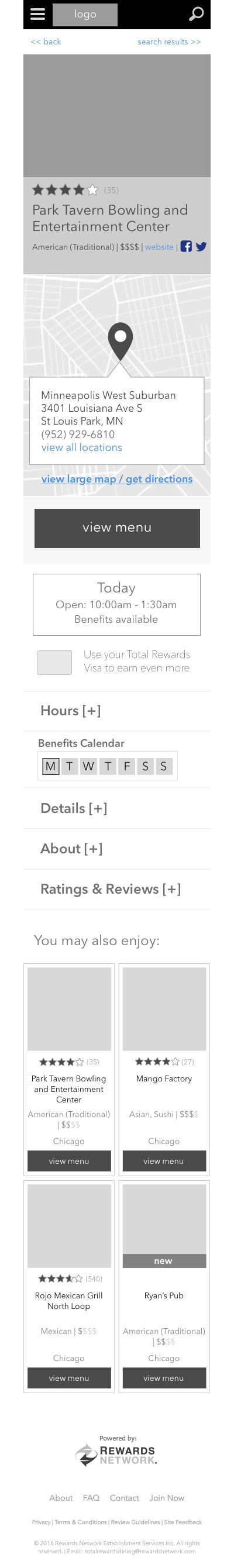
I started with a list of required information and determined a basic flow and what pages were needed. Using competitive analysis and data from existing RN sites, I determined page layouts and workflows that would take advantage of the user’s existing mental models. The first designs were basic layouts in Sketch to get feedback from the rest of the design team and development.


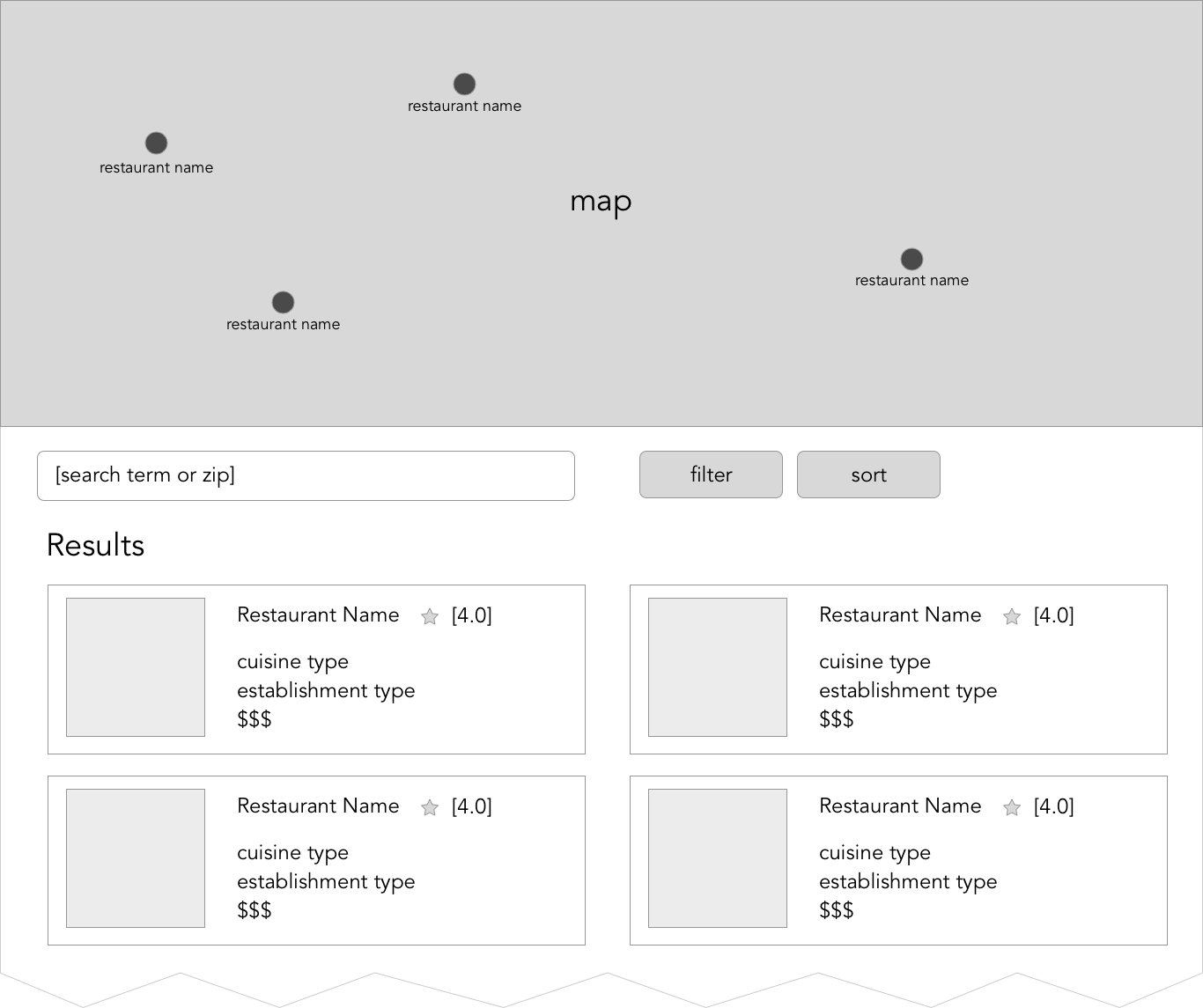
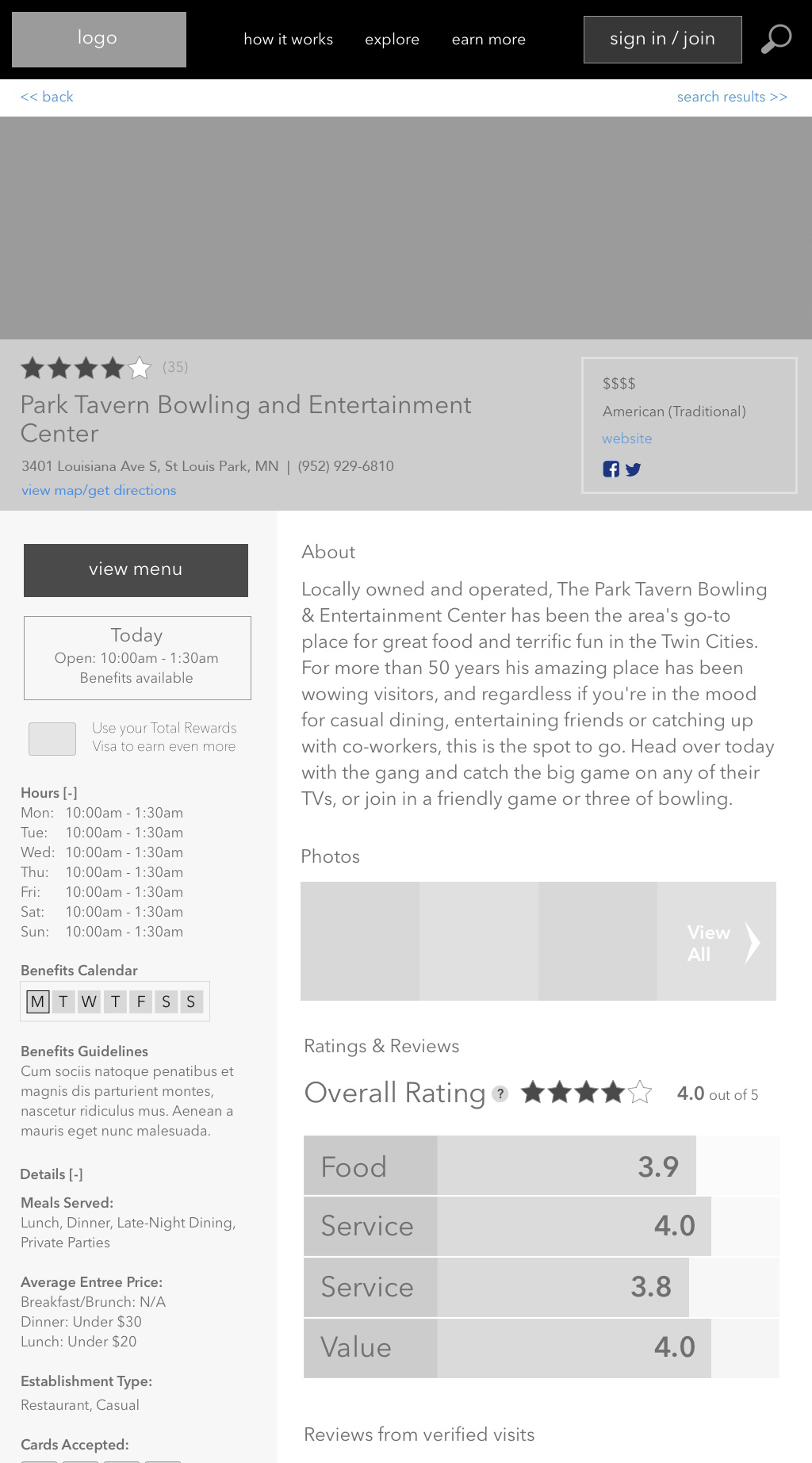
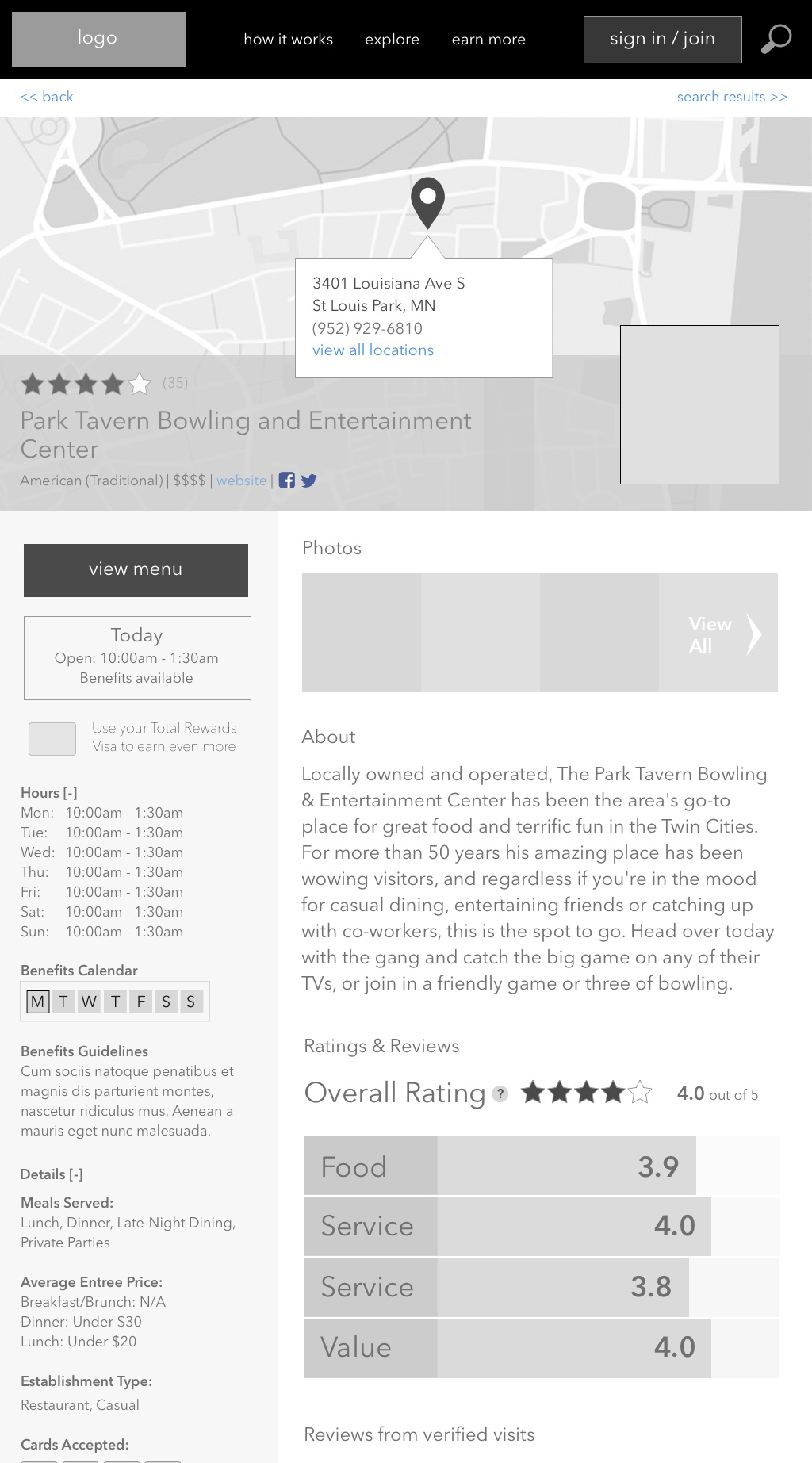
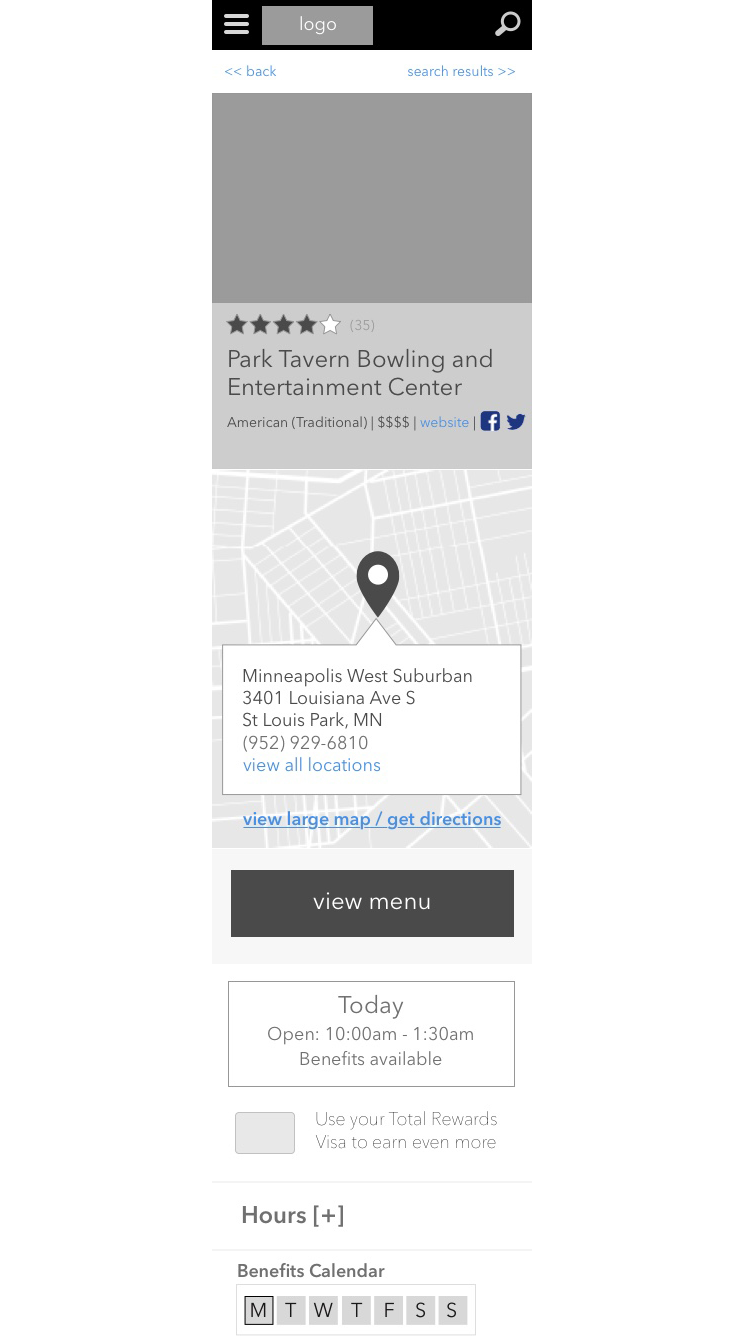
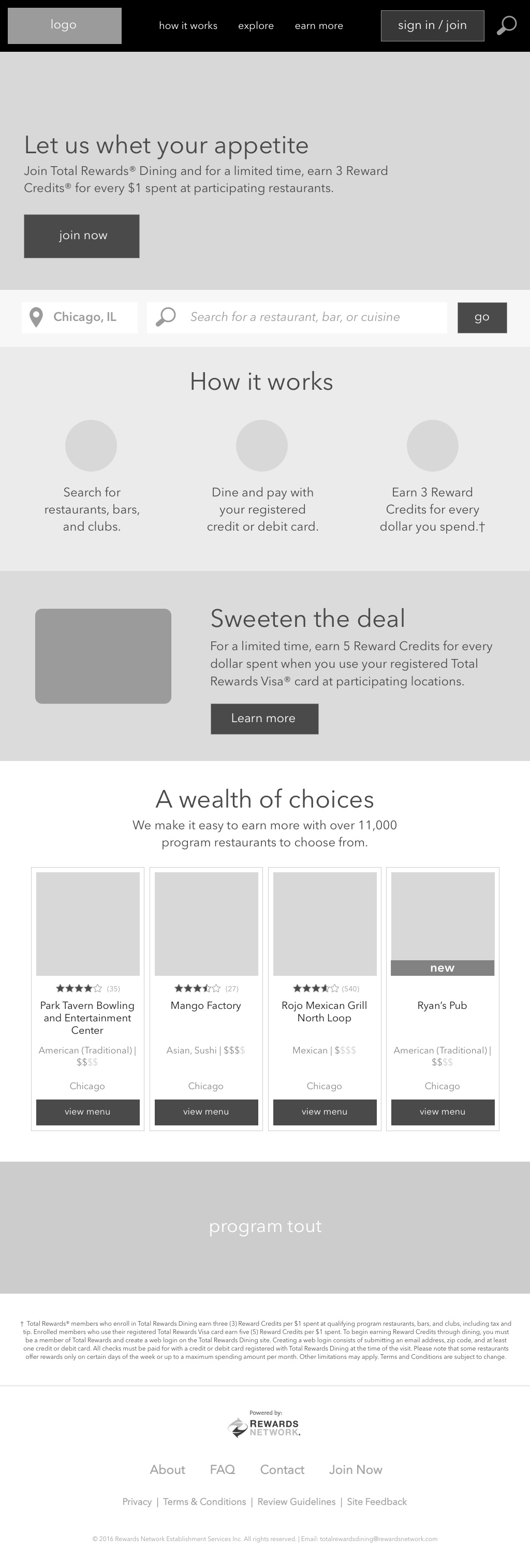
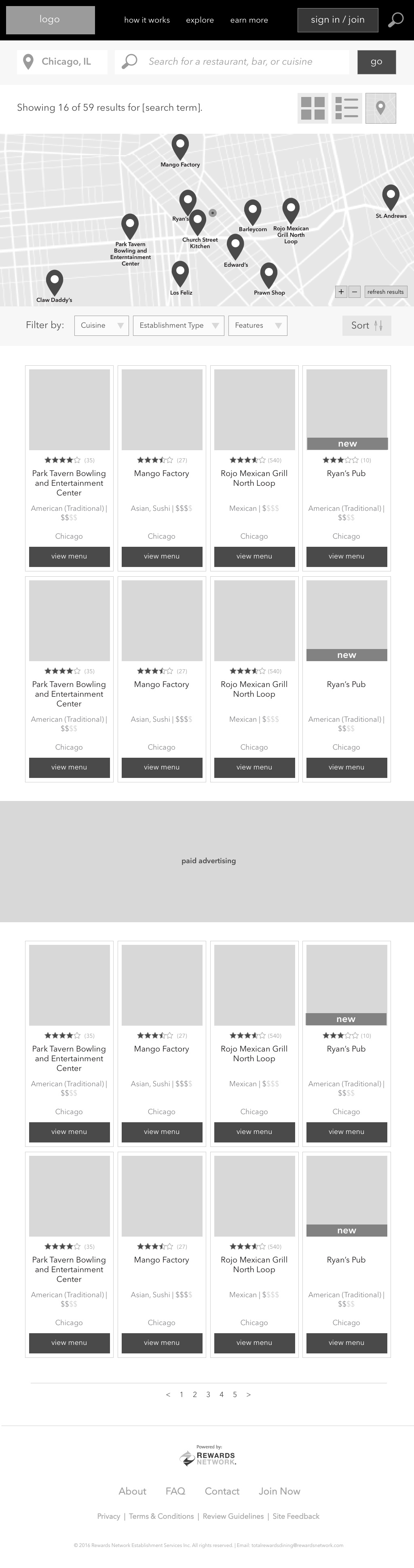
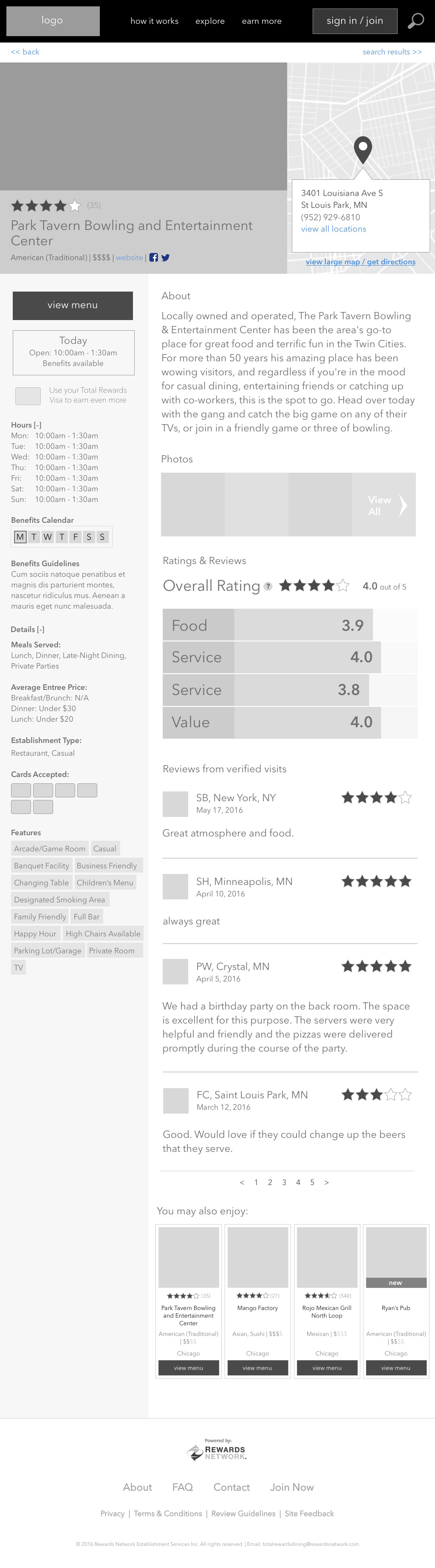
I experimented with different layout options for each page, for both desktop and mobile versions. These were shared with the team during weekly meetings to determine which ones captured the most important information and displayed it to the user in an intuitive way.



Once we reached a consensus within the team, I created a prototype in Invision with high fidelity wireframes to review with Caesar’s and get their approval. From there, the wires were passed on to the UI Designer and UI Developer to produce the final design.






Results
Successfully released the site on time, with 15,000 signups to the program within the first week.